Printlayouts
mit CSS
parsX Anwendertreffen 2015
24. April 2015 / pagina GmbH / Tübingen
Leertaste für nächste Folie...
Traditionelles Publizieren
Ein Content › Ein Layout › Ein Medium



Modernes Publizieren
Ein Content › Mehrere Layouts › Mehrere Medien

Modernes Publizieren
Ein Content › Mehrere Layouts › Mehrere Medien

Modernes Publizieren
Ein Content › Mehrere Layouts › Mehrere Medien

Modernes Publizieren
Ein Content › Mehrere Layouts › Mehrere Medien

PrintCSS
Was geht? - Ein Überblick
PrintCSS: Was geht? Seite einrichten
Eine Seite @page
@page {size: breite hoehe; margin: 23.33mm 31.11mm;}Pseudo-Klassen :left, :right
@page:left {margin-left: 50mm;}@page:right {margin-right: 50mm;}Musterseiten
/* Definition der Seite mit @page */@page teil {margin: 3.5cm 2.5cm 3cm 2.5cm;}/* Zuweisung über Eigenschaft page */div.section {page: teil;}
PrintCSS: Was geht? Seitenzahlen / Counter
Seitenzahl
content: counter(page);Kapitelnummern
/* Ausgeben */h1:before { counter-increment: KapEbene1; content: counter(KapEbene1); }/* Initialisieren */body {counter-reset: KapEbene1;}Lebende Kolumne
/* Ausgeben */content: string(kol)/* Initialisieren */string-set: kol content()
PrintCSS: Was geht? Fußnoten
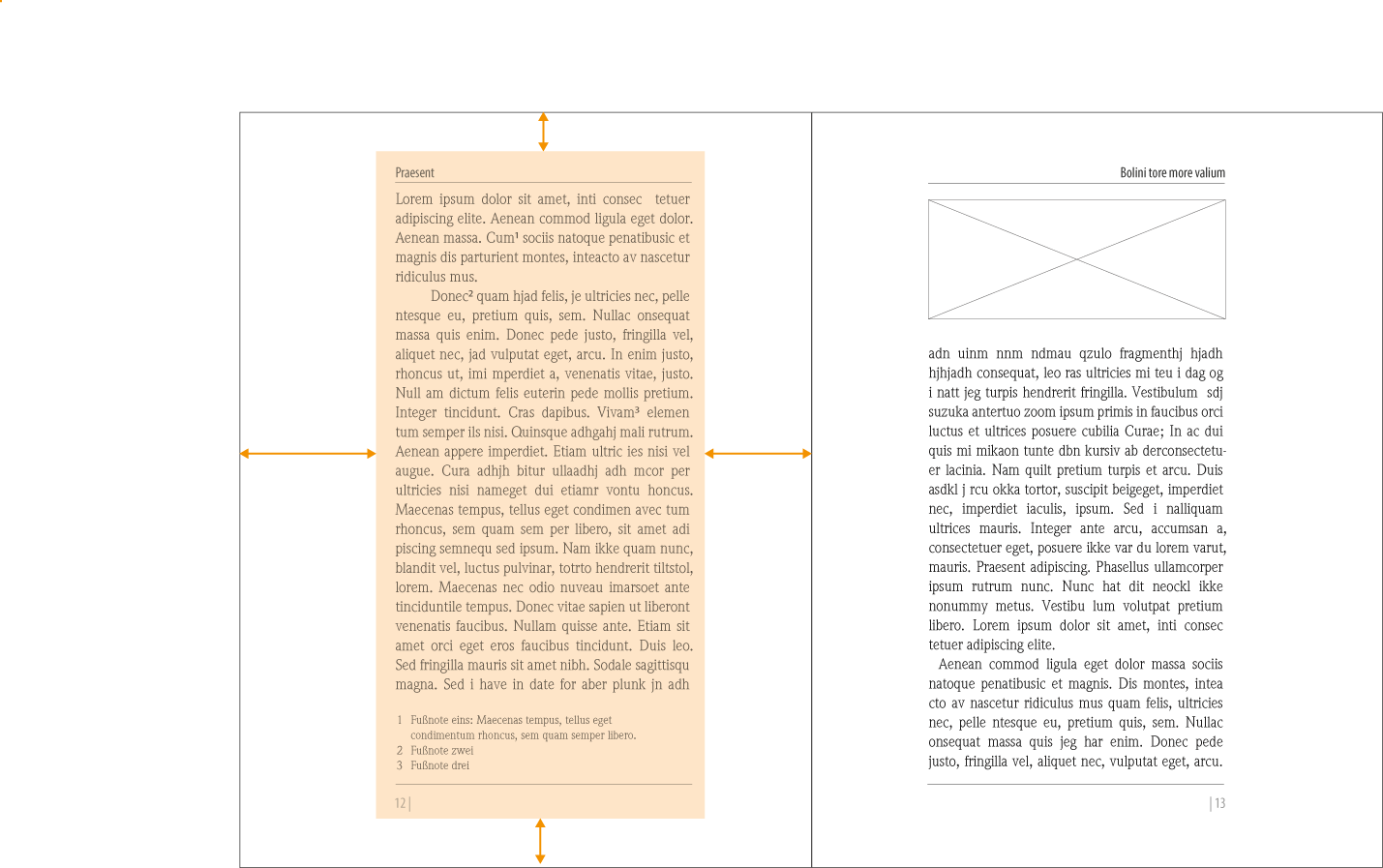
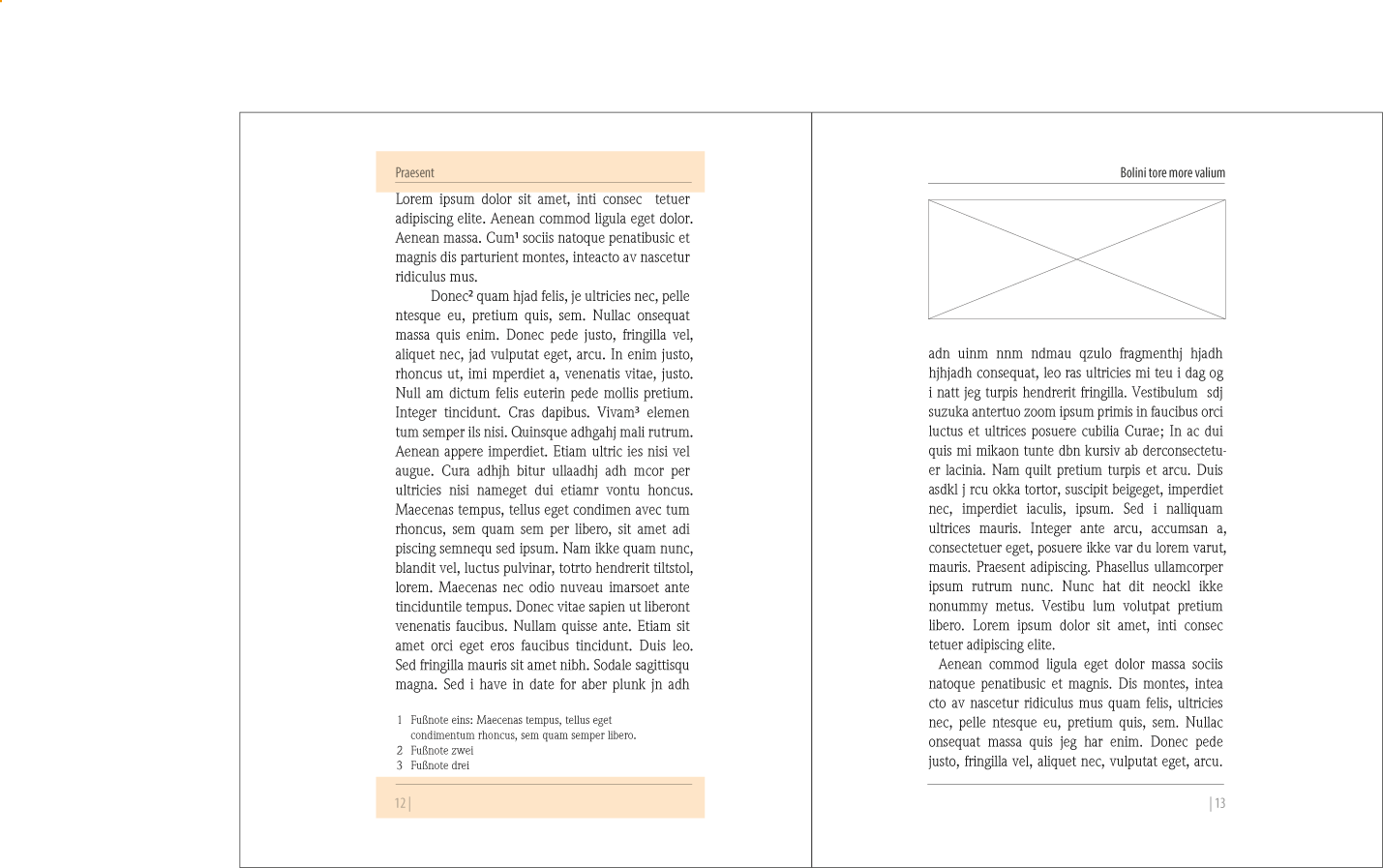
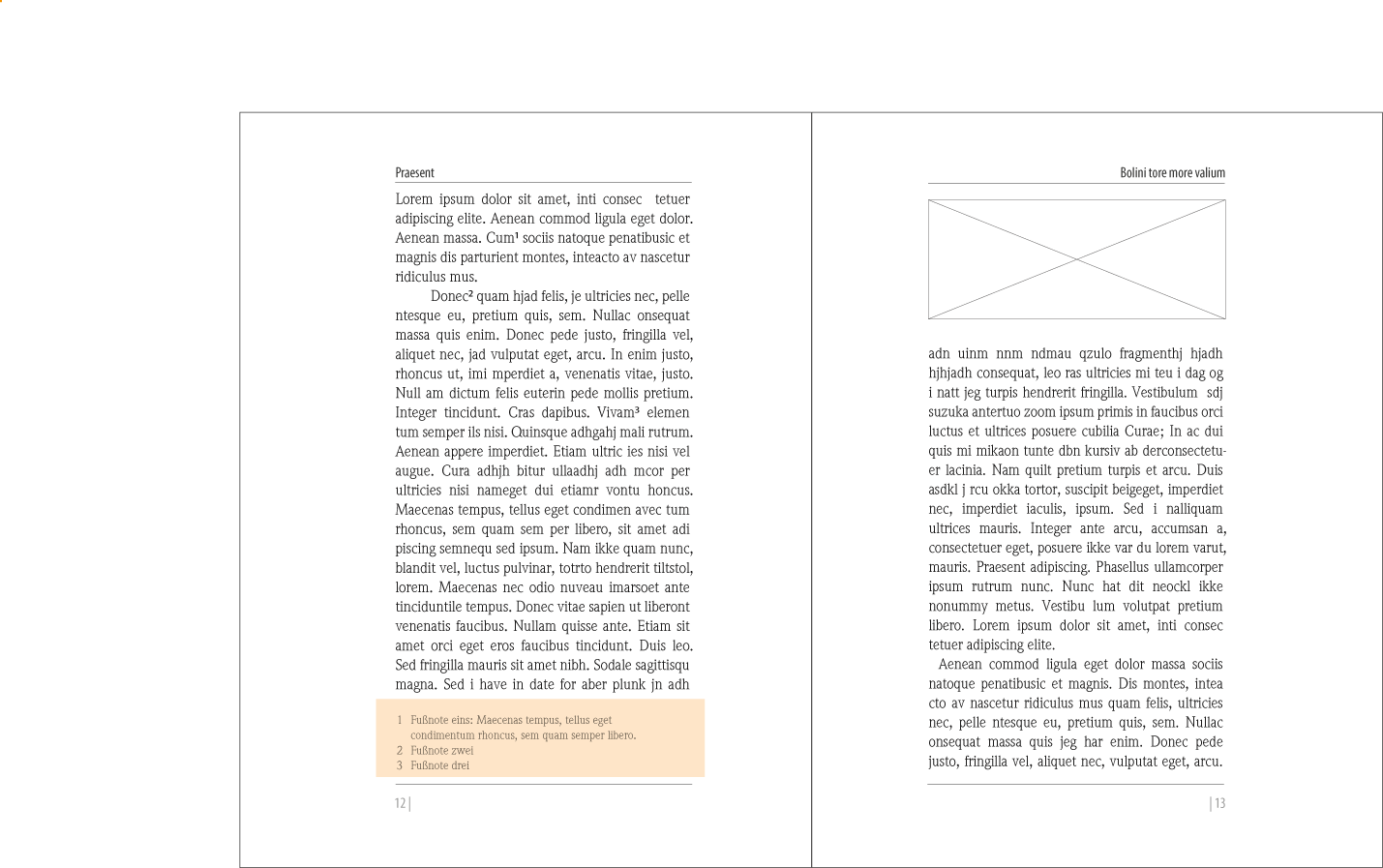
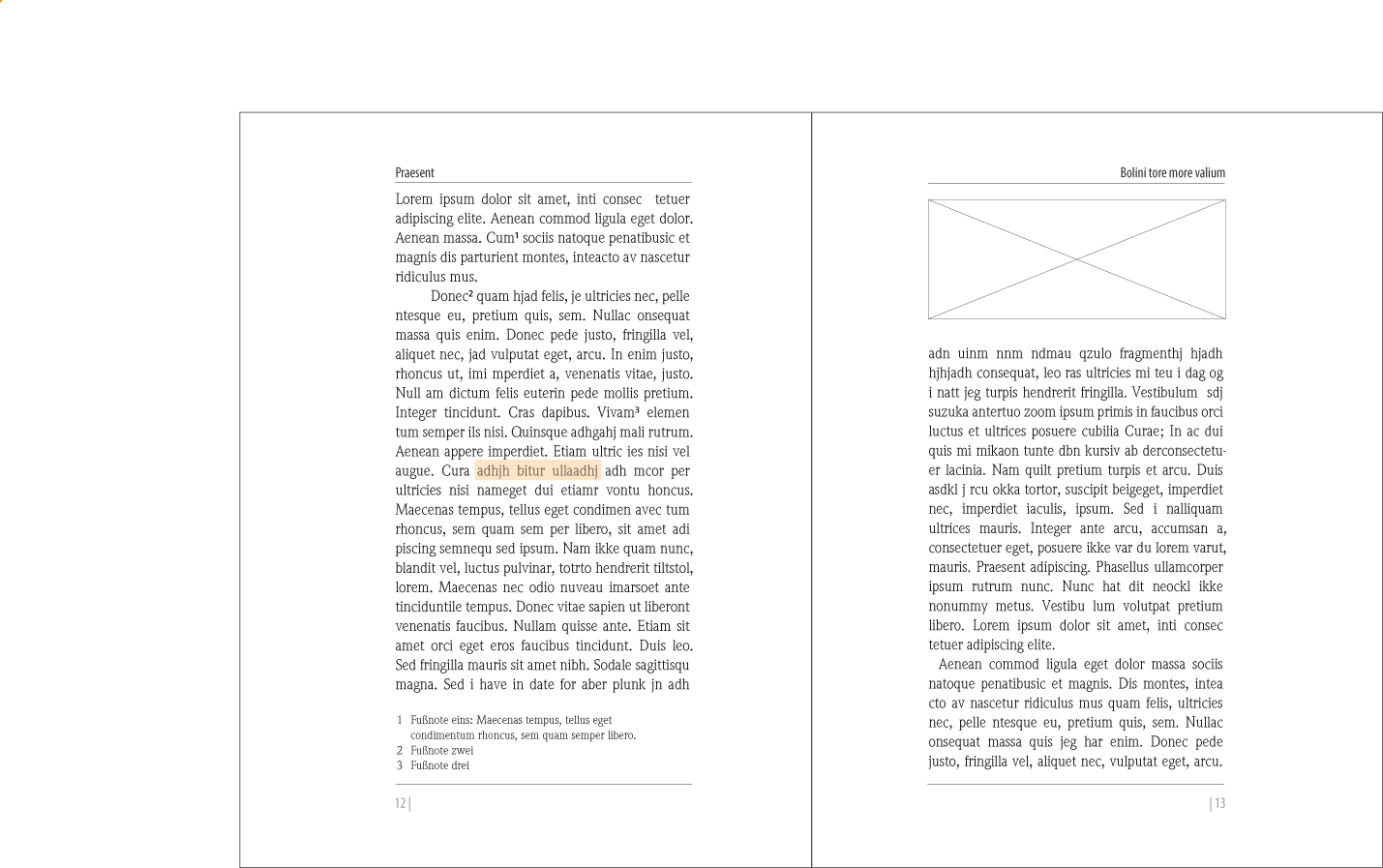
Fußnoten werden gefloatet
.fn { float: footnote; }Seitenbereich für Fußnoten-Floats
@footnotes {}Counter für Fußnoten (vordefiniert)
footnotePseudo-Elemente für Fußnotenzähler und -marker
.fn::footnote-call { content: "[" counter(footnote) "]"; }.fn::footnote-marker { font-weight: bold; }
PrintCSS: Was geht? Querverweise
Seitenverweis target-counter()
<p>Siehe Kapitel 5.</p>a.verweis:after { content: " (Seite " target-counter(attr(href), page) ")"; }Inhaltsverweis target-content()
a.verweis { content: "Siehe " target-content(attr(href)); }
PrintCSS: Was geht? Umbrüche
Seitenumbruch
div.chapter { page-break-after: always; }Bilder zusammenhalten
figure { page-break-inside: avoid; }Umbruchoptionen (Absatz)
Hurenkinder und Schusterjungen
p { widows: 2; orphans: 2; }Blocksatz
p { hyphens: auto; text-align: justify; }PrintCSS: Was geht? Farbe und Auflösung
CMYK
Für Hintergründe und Farben definierbar
div.box { background-color: device-cmyk(0, 0, 0, 20%); }Auflösung von Abbildungen
Angabe der zu rendernden Auflösung als dpi-Wert
img { image-resolution: 300dpi; }PDF-Renderer
PDF-Renderer
Prince XML
http://www.princexml.com
Kosten: $495
Antenna House
http://www.antennahouse.com
Kosten: ab $1,250 (single user license)
PDFreactor
http://www.realobjects.com/products/pdfreactor/
Kosten: ab $2,950
pdfChip
http://www.callassoftware.com/en/products/pdfchip
Kosten: 499€
Demo
PrintCSS
Grenzen der Technologie
PrintCSS Grenzen der Technologie
- Typographische Feinjustierung
- CSS Printmodule (und PDF-Renderer) aktuell noch nicht so leistungsfähig wie XSL-FO, InDesign, 3B2, ...
- Teilweise sind XSLT- oder JavaScript-Eingriffe notwendig
- Bildworkflow und Color Management
PrintCSS
Potenzial der Technologie
PrintCSS Potenzial der Technologie
Ein Content › Mehrere Layouts › Mehrere Medien